Hey! We’re Producthero
We’re a team of e-commerce enthusiasts and PPC geeks on a mission to help retailers and digital marketing agencies get better results from their Shopping ads on Google.
As specialists in Google Ads and the Merchant Center, we combine our knowledge with innovative tools to simplify your work and boost performance. We're passionate about sharing what we know through content, events, and partnerships, to support and inspire the PPC community.
Our story
It all started in 2013 with an idea sketched on a napkin in an Irish pub in Amsterdam. Wouter had the vision, and Hans had the skills to bring it to life. Together, they launched Simpler : a smart comparison website that helped shoppers make better choices by asking the right questions.
In 2018, Martijn joined the team, bringing a strong background in Shopping and e-commerce. That’s when Producthero was born. Google rolled out the CSS Partner program, and we were one of the first to jump on board. With a simple €39/month plan, we made Shopping ads more accessible for big and small retailers alike.
As the industry evolved, so did we. What started as a comparison website has grown into an innovative Platform that today is used by over 15,000 e-Commerce brands to maximize their performance with tools like Title Optimizer, Price Benchmark, Labelizer, Products AI, and PMax Insights.
Our mission
We help retail advertisers run more competitive Shopping ads with easy-to-use, innovative tools and expert support. E-commerce can be challenging, but with the right tools and the right partner, it doesn’t have to be.
Our superpowers
Tools, insights, and expert support to superboost your Shopping ads.
value
ad performance
up to date
Help with setup, strategy guidance, and Merchant Center-related issues
you grow
No competing ads,
no agency ties, just helping you get
better results.
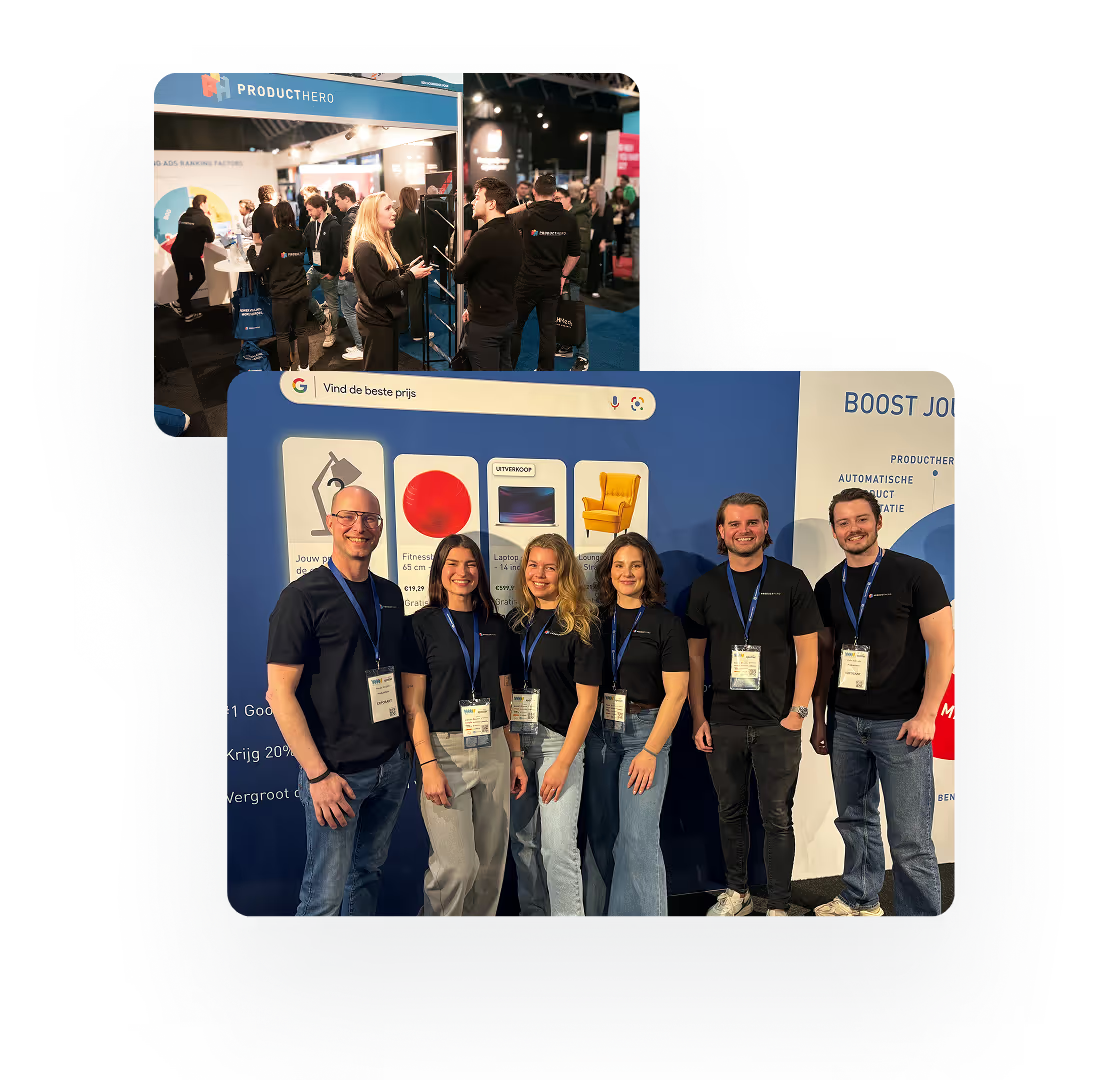
Get to know our Heroes
Great things happen when the right people come together.
We move fast, think big, and make sure to have fun along the way.
What we stand for
Our values shape the way we work, build and grow. We are:
This Dutch word is all about being kind, warm, and thoughtful. We care, we listen and always put people first.
Trust starts with honesty. We like to keep things open and clear, both with our customers and our team. We believe in open communication and sharing knowledge to help our community grow.
E-commerce is always evolving, and so are we. We like thinking outside the box, and creating solutions that push the industry forward.
We’re passionate about what we do and focused on supporting the PPC community through content, events, and partnerships.
We build solutions for long-term growth, designed to stay flexible and efficient as our clients grow and evolve with us.
Our journey
We welcome our 50th team member. We join forces with Channable and PMax Insights launches.
Products AI launches.
Producthero Partner Program rolls out We hit 20 team members.
We launch the Producthero Platform and introduce Price Benchmark
We launch the Labelizer
The first version of the Producthero App goes live. Title Optimizer launches.
We grow to a 6-person team.
Martijn joins the team, and Producthero is born, launching as a Google CSS Partner
With Simpler going strong in the Netherlands, we set our sights on Europe
Simpler is born, a comparison website helping shoppers make decisions easier.
Awards & recognition
Sometimes, we also win awards. Here’s what we’ve achieved






.avif)


.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)













.svg)