Last updated on November 22, 2023
Google Free Listings and CSS Partners
Google Free Listings are a great way to get free traffic to your products. To include your products in Google Free Listings you need to have a Google Merchant Center. But what if you advertise via a Google CSS Partner like Producthero? No problem, you can use the Merchant Center of your CSS partner to add your products to the free listing. In this article, we explain how it works and how you can manage this.
In this article we will discuss:
- Introduction: Google Free Listing
- Check you if you are showing in Free Listings
- Configuring Producthero CSS for Free Listings
1. Introduction: Google Free Listings
Free Listings allow you to showcase your products across Google for free on various Google platforms, including Google Shopping, Google Search, Google Images, Google Maps, and Google Lens.
On the Google Shopping tab, you will find Free Listings below the paid listings, known as Shopping Ads. Both paid and free listings get the product data from your Merchant Center.
THREE BENEFITS OF USING FREE LISTINGS
- Save on cost: Generate free traffic to your website by promoting your products on Google.
- Expand your audience: Reach a broader audience of potential customers who are searching for products like yours.
- Competitive advantage: You can compete with paid listings and potentially gain an advantage in your market.
When you use Free Listings alongside paid Shopping Ads, you can double the impressions of your shopping ads on Google. If this sounds good to you, let’s go to the configuration!
2. Check if you are showing in Free Listings
How can I check if my Merchant Center serves my products in Google Free Listings?
There are several places where you can check if your Merchant Center is active for Google Free Listings:
On the Overview tab:
A summary of the Free Listings diagnostics is added to the Overview tab (in the left sidebar menu) in your Merchant Center:
Products overview:
You can also check your ‘Products’, ‘Feeds’ in the Merchant Center. For each feed, you can find if it is active in the Free Listings:
Why did you get a disapproval for free listings in your Merchant Center?
Your Free Listings will be disapproved in your Merchant Center when you have multiple Merchant Centers for a certain domain. The Merchant Center with the most uploaded products is automatically selected for Free Listings by Google.
To explain the situation of multiple CSSs: It can be the case that you have multiple Merchant Centers with multiple CSSs. For instance, if you have kept your Google Shopping Merchant Center and got a new Merchant Center from a CSS partner. You can even have Merchant Centers for your domain that you do not have access to or that you do not even know of. In that case, a CSS is running Shopping ads for you with their own campaigns. For instance, with an affiliate feed (we would never do that!) Read more on how you can find out if there are CSS partners advertising for your shop in this article: What?! A CSS is advertising on behalf of me with Product Listing Ads.
To resolve this issue, an additional Merchant Center under Google CSS is required. It might sound odd, but you will configure Free Listings for your domain within an additional Merchant Center that is on Google CSS.
3. Configuring Producthero CSS for Free Listings
If you don’t have an additional Merchant Center on Google CSS at the moment, the first thing you need to do is to create one. More about creating a new Merchant Center
1. Create a Google Merchant Center and go to your Merchant Center account
In order to do this, you need a Google account that is not linked to a Merchant Center yet. If you do not have one available, you can create a Gmail account. Once you have created the new Merchant Center, you can add your other Google account(s) as admin user.
2. Verify and claim your domain.
Make sure you claim your domain, so Google knows that you are the owner of the domain. Go to settings and choose ‘Business Information’.
Click on ‘Website’ and type in the name of your domain. Keep in mind that only users who have verified the website can claim the domain, and this verification process must be carried out by an admin user in the Merchant Center.
To claim your domain, go to the Website tab after clicking “Business Information” in the Tool’s menu:
It is probable that you will encounter a yellow notification similar to the one showed in the screenshot below. Do not worry, this is a error in Google’s system. You can safely continue with claiming your website URL without any concerns about potential repercussions for your Producthero Merchant Center.
You will also receive an email informing you that the Website URL claim is lost in your Merchant Center account:
This email is a bit misleading, so do not worry. Your Merchant Center is completely fine. Your products will not get disapproved. A CSS partner Merchant Center does not need a URL claim, so your Producthero Merchant Center will keep functioning as usual.
3. Set Producthero CSS for Free Listings
In your Google CSS Merchant Center, navigate to the Settings button and select ‘Shopping Ads Setup’.
Scroll to the bottom of the page and click on the tab “Comparison Shopping Services” to find the active CSSs for your domain.
If you want to use your Producthero Merchant Center for Free Listings, it needs to be selected here (see the screenshot below). You can only select one CSS to use for the Free Listings.
If it’s not selected, hover over the Producthero row, and you’ll see a 3-dots icon at the end of the row. Click on that to choose Producthero CSS as the partner for your Free Listings.
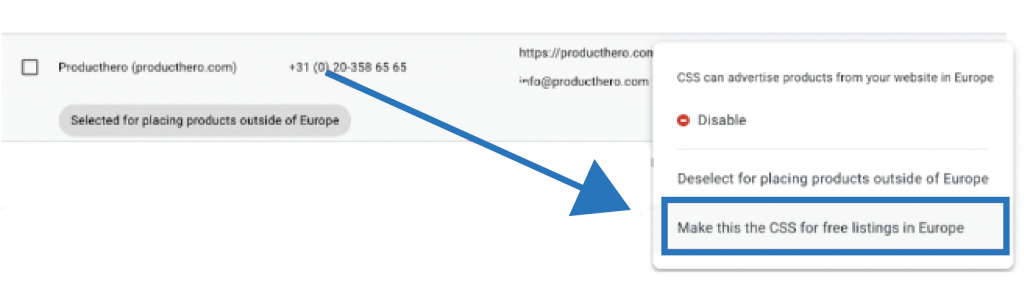
When clicking on the 3-dots icon, the following options will appear (see screenshot):

Click on “Make this the CSS for free listings in Europe” and you are all set!
You can also choose to make this your CSS for placing products outside of Europe if that’s what you need.
With the next product update in your Producthero Merchant Center, your products will be approved for Free Listings. This usually happens within 24 hours.
Keep in mind that the CSS advantage of working with a Google CSS partner only affects the shopping ads in European countries that participate in the CSS program.

