Google CSS Partners: De ultieme handleiding
Over het Google CSS Programma
Over adverteren via een Google CSS partner
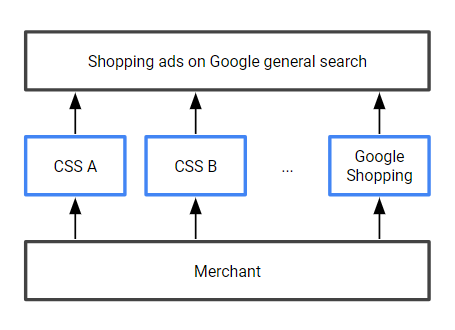
CSS partners kunnen namens de verkopers die ze vertegenwoordigen Shopping-advertenties plaatsen. Het is nu dus mogelijk om advertentiecampagnes te draaien via andere Comparison Shopping Services dan die van Google. Het is mogelijk om meerdere CSS’en naast elkaar te gebruiken. Er zijn dan meerdere merchant centers en daaraan gekoppelde campagnes die namens de merchant adverteren. 
Het biedvoordeel via Producthero CSS
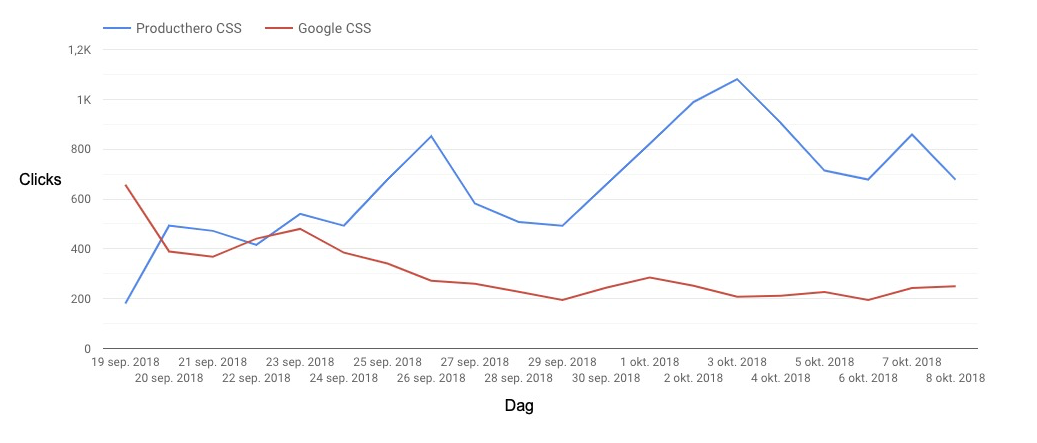
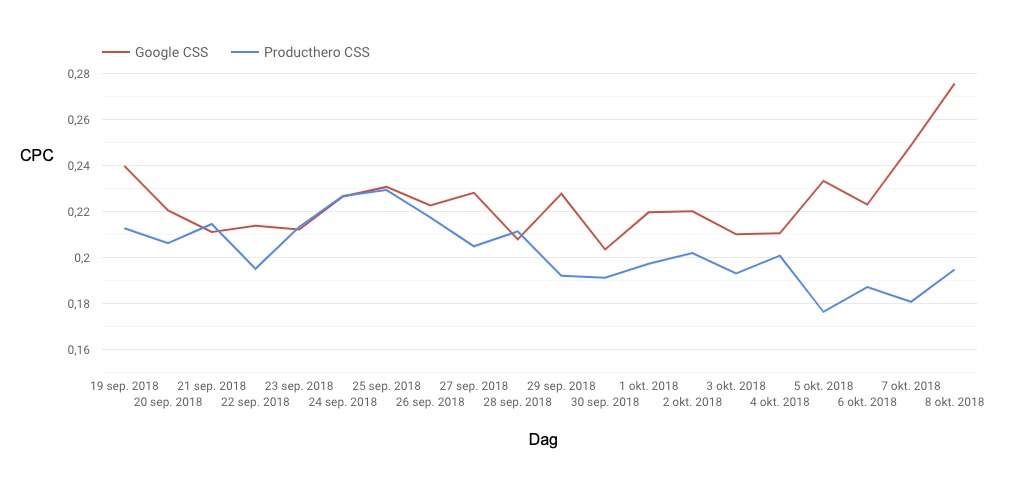
Om te kunnen “concurreren” tegen Google Shopping krijgt een CSS partner 20% korting op de CPC (cost per click) ten opzichte van Google CSS. Shopping campagnes werken net als Google tekstadvertenties via een veiling waarin de adverteerder een bod kan uitbrengen op de kosten per klik die hij wil betalen.
In de praktijk betekent dat het volgende: een bod van €0,80 via Producthero CSS heeft dezelfde waarde als een bod van €1,00 via Google Shopping CSS. Het betekent dus dat als een adverteerder 25% meer moet bieden via Google Shopping om een bieding via een CSS partner te matchen.
Het switchen naar of aansluiten van een CSS partner
Om te adverteren via een CSS partner dienen er twee dingen te worden geregeld:
- Het Merchant Center dat wordt gebruikt dient geassocieerd te zijn met de CSS partner.
- Alle producten waarop geadverteerd wordt dienen op de vergelijkingssite van de CSS partner te staan.
Er kan een nieuw merchant worden aangemaakt door de CSS partner, maar als je je bestaande campagnes wil omzetten dient de associatie van het huidige Merchant Center geswitched te worden naar de CSS partner. Het voordeel van deze aanpak is dat je gewoon je bestaande campagnes kan voortzetten en dat de Ad Rank (de kwaliteitsscore van producten die in het Merchant Center wordt opgeslagen) behouden blijft.
Hoe zit dat bij Producthero?
Het is heel eenvoudig om een merchant center om te zetten naar Producthero en producten op onze site te plaatsen. Je kan dat hier doen: https://producthero.com/google-css
Over Producthero
Het aansluiten bij Producthero CSS is heel erg eenvoudig en kan geheel online worden gedaan. Ga naar https://producthero.com/google-css. Daar kan je je eenvoudig aanmelden. We hebben het ID van je Merchant Center nodig om een switch verzoek in te dienen bij Google. Het omzetten van je Merchant Center naar Producthero CSS duurt hooguit een week nadat je de aanvraag bij ons hebt ingediend.



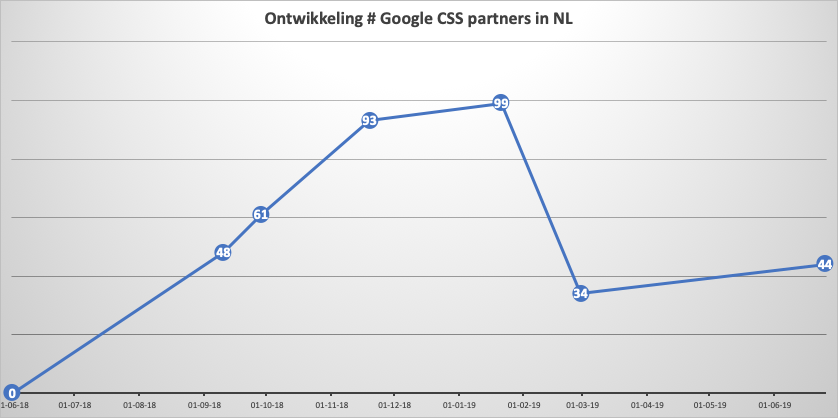
 Afbeelding: De opkomst en daling van Google CSS partners die actief zijn in Nederland
Afbeelding: De opkomst en daling van Google CSS partners die actief zijn in Nederland